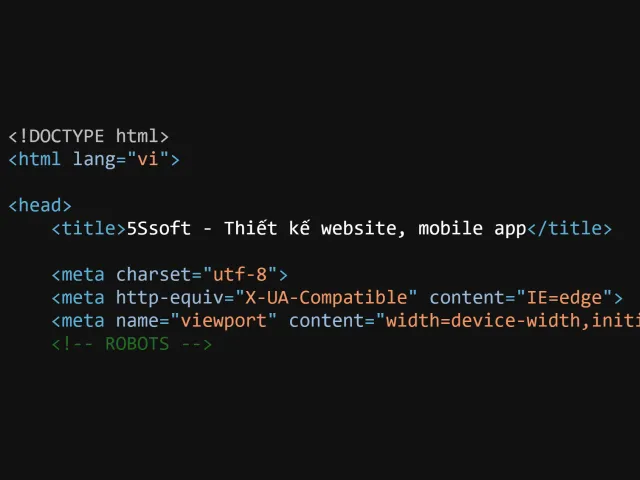
1. Thẻ <html lang="vi"> là gì?
Thẻ <html> là thành phần bao quanh toàn bộ nội dung của một tài liệu HTML, trong khi thuộc tính lang="vi" được sử dụng để chỉ định rằng ngôn ngữ chính của tài liệu là tiếng Việt. Điều này giúp các trình duyệt, công cụ tìm kiếm và các công cụ hỗ trợ, như trình đọc màn hình, nhận biết và xử lý trang web một cách chính xác theo ngôn ngữ được chỉ định.
2. Vai trò của thẻ xác định ngôn ngữ trong SEO và UX
- Cải thiện SEO quốc tế: Khi các công cụ tìm kiếm nhận diện rằng trang web được viết bằng một ngôn ngữ cụ thể, như tiếng Việt, chúng sẽ hiển thị trang của bạn trong các kết quả tìm kiếm phù hợp, giúp tiếp cận đúng đối tượng người dùng.
- Tối ưu hóa trải nghiệm người dùng: Các trình duyệt sẽ tự động điều chỉnh phông chữ và kích hoạt các tính năng ngôn ngữ phù hợp dựa trên thuộc tính lang. Điều này làm cho trải nghiệm duyệt web mượt mà hơn, đặc biệt là đối với người dùng sử dụng các công cụ hỗ trợ truy cập.
- Hỗ trợ công cụ đọc màn hình: Thẻ xác định ngôn ngữ giúp các trình đọc màn hình chuyển đổi văn bản một cách chính xác, hỗ trợ người dùng có nhu cầu truy cập đặc biệt.
- Cải thiện khả năng dịch tự động: Các công cụ dịch, như Google Translate, sử dụng thuộc tính lang để nhận biết ngôn ngữ gốc của trang, từ đó cung cấp bản dịch tốt hơn.
3. Tại sao nên sử dụng thẻ <html lang="vi">?
Việc sử dụng thẻ <html lang="vi"> thể hiện sự chăm chút và chuyên nghiệp trong thiết kế web. Nó giúp các công cụ tìm kiếm và các trình duyệt dễ dàng nhận diện và xử lý nội dung của bạn, từ đó nâng cao thứ hạng SEO và cải thiện trải nghiệm người dùng.
Kết luận
Thẻ <html lang="vi">, hay còn gọi là thẻ xác định ngôn ngữ, đóng vai trò quan trọng trong việc thiết kế website chuẩn SEO và hỗ trợ người dùng hiệu quả. Việc triển khai thẻ này không chỉ là bước cơ bản để tạo nên một website chuyên nghiệp mà còn giúp tối ưu hóa khả năng hiển thị và truy cập nội dung.